What is React Component Library?
React is a JavaScript library used in the development of user interfaces for mobile and web applications. It includes small and reusable bits of code known as components. The components conveniently integrate with other libraries and JavaScript components.
ReactJS is a popular open-source web technology platform that developers use to build single web page applications. Among the reasons for its popularity is the large selection of React component libraries. These component libraries save React developers time and effort when building modern React applications.

React libraries have pre-built components such as form input, pagination, menu, buttons, icon sets, time, and date picker. Developers can build modern web designs and stunning user interfaces for web, mobile, desktop, and hybrid apps by leveraging React component libraries.
React component libraries optimize the UI and web development process by providing high degrees of flexibility due to their extensive modularity.
Should I Use a React Component Library?
A component library is handy, especially if you want to quickly develop UI kits and apps. But some developers argue the case of designing and building their own components as part of an enterprise design system. However, the resources and time required to build components from scratch outweigh any long-term gain. Instead, developers optimize development across multiple platforms using a React UI component library.
A component library can mitigate the risk of variations between products or having different components in different places. They manage the source code for user interface elements and leverage JavaScript and CSS.

Here are the benefits of using a React component library:
-Accessibility: A component library contains ready-made and reusable components that offer quick access to designers and developers everywhere. The library improves communication and collaboration between designers and developers working across teams.
-Reduced Code Duplication: Codes can easily get duplicated across multiple designs and projects. But there is no need to convert the design to code with a component library. You can apply the code component to the design without further development.
-Consistency: A component library makes it easier to maintain a single source of truth. It is easier to achieve uniformity by enabling consistent UX and UI across the entire project. In addition, it is more advantageous when different designers are working across various designs.
-Speed: Development teams can save time by avoiding building components from the bottom up. Instead of creating or redesigning UI components, React libraries provide them ready to use. Thanks to the pre-set and ready-made components, teams can also avoid time-draining decision-making processes.
-Compatibility: Front-end developers can find it challenging to ensure cross-device and cross-browser compatibility. Component libraries play a significant role in guaranteeing compatibility through standardization.
Criteria for Choosing a React Components Library
React is a popular JavaScript library used for building user interfaces. To make the development process faster and more efficient, developers often use React components libraries. These libraries provide pre-built components that can be easily integrated into the project, saving time and effort. Choosing the right components library can be a daunting task as there are numerous options available. In this article, we will discuss some criteria that can help you choose the best React components library for your project.
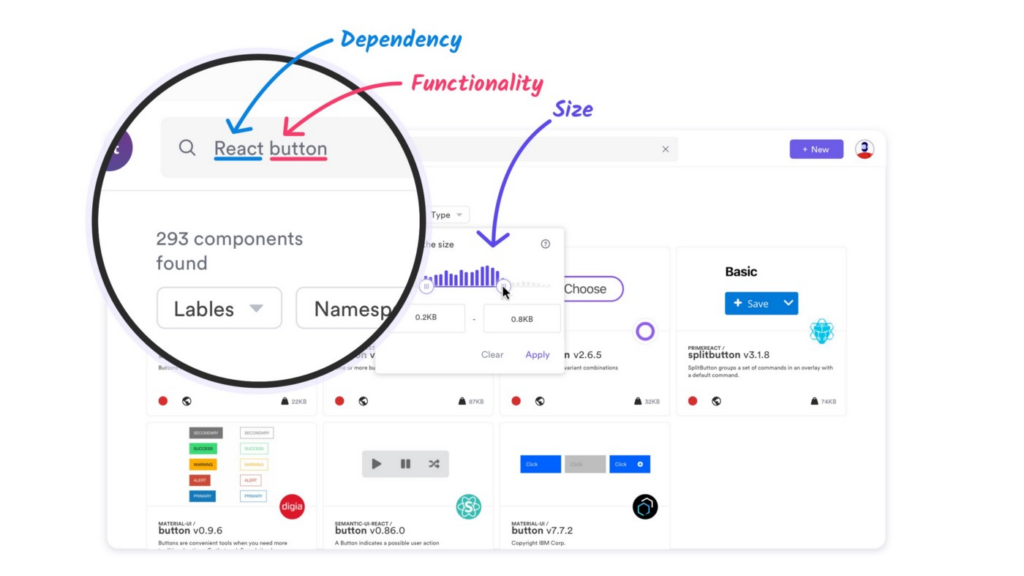
Functionality
The first and foremost criteria for selecting a React components library is its functionality. The library should have all the components that are required for your project. It should also offer customization options so that you can modify the components to suit your needs.
Documentation
The components library should have clear and detailed documentation. This will help you understand how to use the components and customize them. Good documentation will also save you time and effort in the long run.
Community support
A vibrant community is a sign of a healthy and active library. It means that the library is being regularly updated and maintained. It also means that you can get help from the community if you run into any issues or have any questions.
Performance
The components library should be optimized for performance. It should not slow down the app or affect its performance negatively. The library should also be lightweight and not add unnecessary bloat to the project.
Accessibility
Accessibility is an important consideration for any web application. The components library should be accessible to all users, including those with disabilities. It should follow accessibility guidelines and have features like keyboard navigation, aria attributes, and color contrast.
License
The components library should have a compatible license that suits your project’s requirements. Some libraries have restrictive licenses that may not be suitable for commercial projects. It is important to check the license before using the library.
Integration
The components library should integrate well with other libraries and frameworks that you are using. It should not cause conflicts or compatibility issues with other parts of your application.
Customizability
The components library should offer customization options. This will allow you to modify the components to suit your project’s specific needs. It should also allow you to add your own styles and branding to the components.
In conclusion, choosing the right React components library requires careful consideration of various factors. By using the criteria outlined above, you can find a library that meets your project’s requirements and helps you build great user interfaces more efficiently.
Is React a UI Framework?
React is not a UI framework but an open-source Javascript library for developing user interfaces of UI components. Facebook and a community of developers maintain this open-source library.
React.js is a popular front-end framework and has over 172,000 stars on GitHub. There is a wide range of growing support libraries that assist developers in customizing UI components effectively.
What are the Libraries Used in React?
The Reactjs ecosystem contains several libraries that optimize the workflow of any web and mobile app development process. These libraries include:
-Routing and Navigation in ReactJS: Web apps need to navigate users between pages. However, it is tedious to reload entire pages while navigating between sections in Single Page Applications (SPA). Instead, SPAs render part of the UI for interaction with the user. They follow a dynamic routing model that fetches new data every time a user interacts with the app.
-React CLIs and Boilerplates: These are reusable code blocks that enable developers to configure multiple libraries at once. They create identical copies that React developers can reuse later for different projects.
-React UI Component Libraries: These components make the user interface engaging and interactive, ensuring users return to the app.
-Animation Libraries: React provides an easy-to-use declarative user interface known as React Transition Group, enabling developers to use animations when building web and mobile apps.

-Form Libraries: Form React UI libraries provide a quick and better way of creating customized components such as inputs, buttons, selects, and potentially new components. These libraries prevent developers from building form elements from scratch.
-State Management: These libraries are essential in keeping the state of users intact across various web forms.
-Payments: Payment SDKs are available in React Ecosystem, and they facilitate acceptable in-app payments with various payment options. They provide a reliable and secure way for end-users to pay.
-Augment Reality (AR) and Virtual Reality (VR): AR blends real-world reality with digital or virtual ones to create an enhanced version of reality. It enables overlaying is digital and virtual information in a real-world scenario.
What is an example of a React Library?
Many developers use React Libraries to create projects and build various web and mobile apps. Here are a few examples:
-Calculator: Implementation of the iOS and Android calculator built in React js.
-Emoji Search: React app built for searching various emojis.
-SnapShot: A photo gallery designed and built with React featuring a search option.
-BMI Calculator: A React Hooks app used in calculating body mass index.
-Image Compressor: This is an offline image compressor developed with browser image compression and React.
-Counter App: This is an example of a small shopping cart.
-Tutorial Solution: This app offers solutions to challenges outlined at the end of a Reactjs tutorial.
-Builder Book: This is a complete open-source web app that allows users to host and write docs or sell books. It is built with React, MongoDB, Material-UI, Mongoose, Next, and Express.

What is the Best Components Library for React in 2023?
Selecting a suitable React component library for an app can be tricky, especially if you are new to ReactJS. But don’t worry, we have compiled a list of the 20 best React component libraries in 2023.

1. React Bootstrap
React Bootstrap is popular among developers because it gives them the liberty to play with adaptive web components. It is one of the best React libraries with more than 19,300 stars and 3,100 forks on GitHub and completely replaces bootstrap JavaScript with React.
It also provides numerous templates and bootstrap themes for developers to choose from. These templates feature a modern design and are easy to customize.
The components are built like React components, which means that unwanted libraries like jQuery are not present. It is also one of the oldest libraries, but it has evolved a lot. React Bootstrap is an excellent choice for an app’s UI base. However, unwanted libraries tend to limit the efficiency of web applications.
2. Material UI React
This Google’s material design allows React developers to create beautiful and intuitive products. It has a selection of simplistic and sleek elements that awe developers by providing all components necessary for building a high-quality digital experience.

It is among the best React libraries and has all the material design elements that developers can easily use in their React projects. It also provides typography that standardizes CSS components while ensuring browser compatibility.
The library has more than 67,800 stars and 21,600 forks on GitHub. Material UI provides developers with a collection of themes that they can use on their sites. In addition, expensive documentation provides guidance whenever developers feel stuck.
3. Ant Design React
Ant Design React is an excellent React component library containing many quality prototypes and components to develop rich, engaging user interfaces. It has more than 6,200 stars and 27,700 forks on GitHub.
This library supports the internationalization of various design languages and uses Less.js to style components. It also enables customization to alter the designs. The library has multiple components, including icons, buttons, breadcrumbs, dropdowns, grids, and pagination. It has a mobile-friendly version for creating mobile applications.
4. React Router
React Router is famous for its declarative programming model. If you are developing an app using React, it is advantageous to have components that you can create declaratively in your application. React Router has a collection of such components.
This library will enable you to create URLs that you can bookmark or develop a composable way to explore in React native. React Router is among the best libraries for making it easy for developers to manage navigation in single-page apps. It also offers vivid support for nesting, server-side rendering, and screen-to-screen transition.
5. Rebass
Web development has progressed from the complex task of customizing HTML and CSS to dynamic components where styling is auto-generated using libraries. Rebass is among the best grid libraries, offering UI components, allowing developers to focus on-page development. This library has more than 7,300 stars and 580 forks on GitHub.

The library has a theme provider that enables developers to install custom themes that offer a whole new level of user experience. Rebass is easy to adapt to, and developers quickly get used to the syntaxes and codes. It can integrate with other libraries and enhance a web application’s performance.
6. Semantic UI React
Semantic UI React is another excellent component library with over 12,200 stars and 3,600 forks on GitHub. It has a virtual DOM, and since it is unwise to have a library that manipulates DOM, Semantic UI is free from jQuery. Developers can quickly build responsive and stunning web designs with coherent and syntactical code using Semantic UI.
A shortage in customizable elements has led Semantic UI to unleash its uninterruptable creativity. However, the library may be complex if you don’t have hands-on experience with JavaScript.
7. React Motion
React Motion provides an easy and fast solution for animating UI components in React.js. The library helps React developers in creating realistic animations.
All you have to do is define the parameters for dampness and stiffness in any component that you have exported. React Motion will create numerous animations for you to choose from. In addition, you don’t have to worry about interruptions. The API is simplified to a significant extent.
The library has more than 19,600 stars and 1,100 forks on GitHub. The documentation is straightforward, and developers can find source codes for each component.
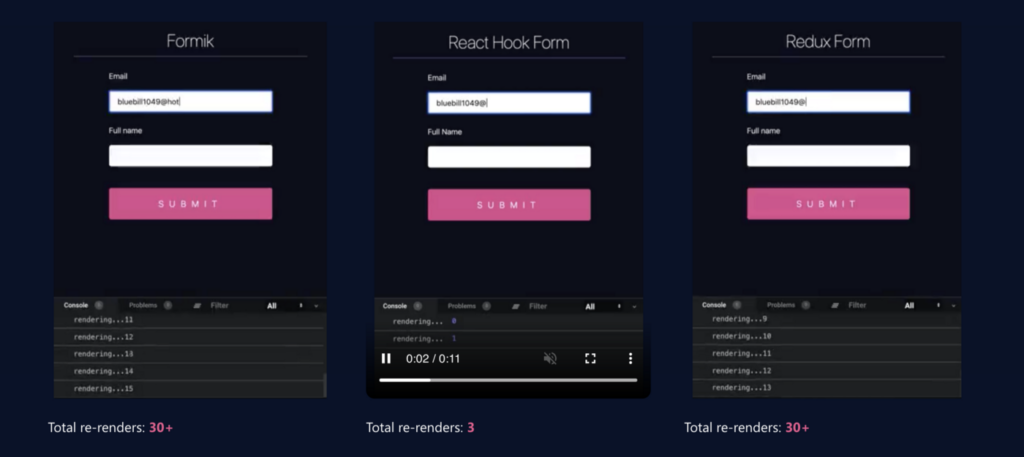
8. React Hook Form
React Hook Form is a popular library with over 20,300 stars on GitHub. Developers use this library with React Hook’s APIs. The library makes form validation easier by aligning current HTML standards with the user interface.
The library carries the uncontrolled set of components and native HTML inputs. Typescript developed the React Hook Form, and it assists developers to build a form data type that supports form values.

Developers use this library in creating error-free forms that significantly reduce rendering time. In addition, developers can integrate and use it with React’s state management libraries.
9. Redux
Redux is one of the best component and state management libraries with 20,900 stars and 3,000 GitHub Forks. Though it is designed to be used with React UI’s library components, developers can use it with Ember, Angular, Vue, and other JS frameworks.
Redux is essential in connecting React components to state pieces by reducing callbacks and props. The library helps create environment-friendly and consistent codes, thus being referred to as a developer’s best friend. React developers can edit the code while the app is live,React-Redux is React Native’s official Redux library.
10. React 360
Most businesses, especially e-commerce and retail, provide argument and virtual reality experiences to test their products virtually. React 360 enables developers to create AR/VR and 360 experiences.
Using this library, whatever React developers create runs smoothly on desktop, mobile, and VR devices. The aim of React 360 is to simplify the process of building complex VR and 3D UI. The library boasts of using familiar tools and concepts in providing engaging users experiences.
You will need to have NodeJS and npm before installing React 360 on your machine.
11. FABRICS React
Microsoft developed Fabrics React as one of the best component libraries that provides user experiences similar to MS Office. Microsoft uses the latest frameworks, such as ES6, Webpack, and SASS, to develop components in the library. The components have a simple design, making them easier to use.
React developers can easily integrate Fabrics React’s component with libraries like Redux-form. The components are applicable on various platforms, including desktop, laptop, mobile, and even Onenote and Office365. Fabrics’ core is a set of CSS classes combined with SASS components, allowing access to various animations and colors.
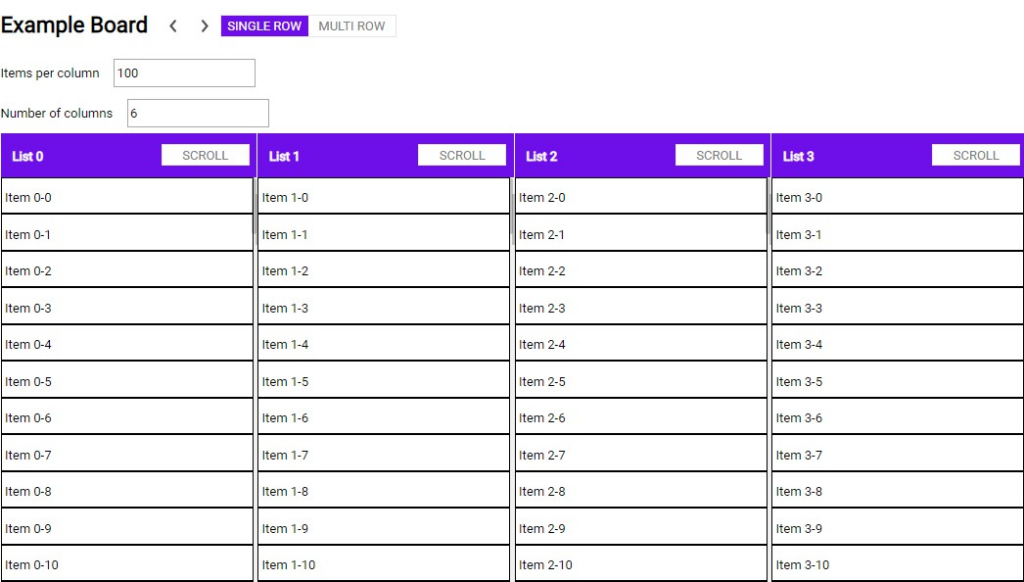
12. React Virtualized
React Virtualized is one of the best React Grid libraries that targets specific user interface aspects. The library has 21,600 GitHub stars and 2,700 forks. This React library aims at accomplishing a single goal; rendering lists and tables effectively on your page.

Rendering a table with thousands of elements is challenging, and this library aims to tackle this kind of challenge. In addition, it allows web developers to integrate various JavaScript-based usability features with user interfaces. These features include window scrollers, cell measurers, infinite loaders, auto sizers, and arrow critical steppers.
13. React Desktop
React desktop is a JavaScript-based library built on React. The objective of this React library is to provide a web experience similar to using a native desktop application. It supports various macOS and windows components like a nav pane, checkbox, radio buttons, and dialogue boxes. The library has a rating of over 8,000 GitHub stars.
This library is one of the best in creating web apps. JavaScript developers can use UI components from the library to effectively re-create the user interfaces provided by Windows and macOS. React desktop facilitates a streamlined transition from the native desktop app to a web app.
14. Chakra UI
This React component library aims to assist React developers in spending less time in scripting codes and more time developing a UI that will provide great user experiences. It offers simple, accessible, and modular UI components that assist in building applications.
Chakra UI components follow WAI-ARIA standards and are accessible. Developers can customize these components easily to fit their design specifications. In addition, the library also provides dark and light UI themes.
Composition is the main objective of this React component library. Hence, React developers can create new components easily. The Chakra UI community is also active and ready to assist when a developer feels stuck.
15. React Final Form
React Final Form is a subscription-based library designed by modular for state-of-form management. This library assists developers in writing large and complex codes meant to handle hundreds of fields in a form.
But developers should worry about bundle size if they consider performance. React Final Form library occupies only 5.4kb, providing a lean solution to form management. It allows developers to flexibly create form features by offering hooks API.
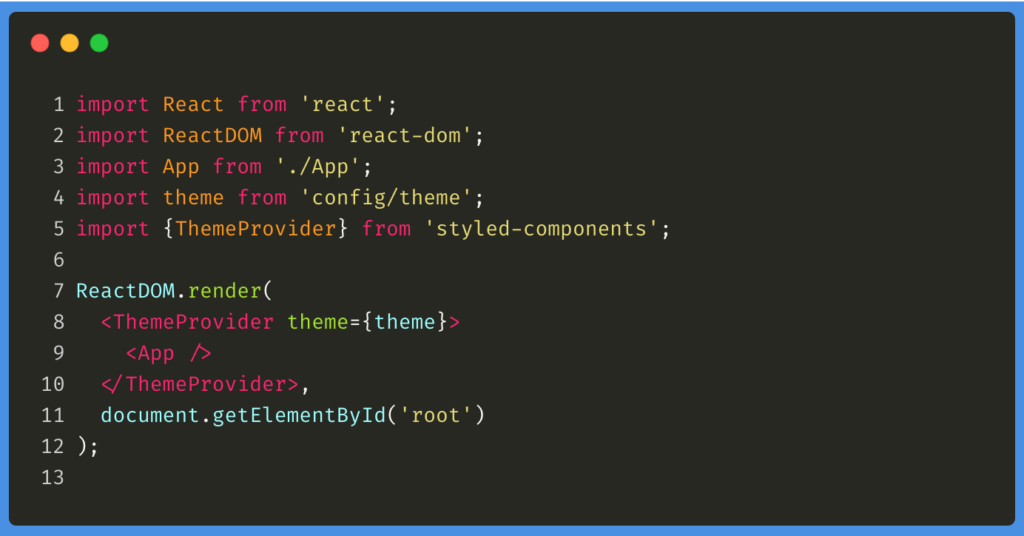
16. Styled Components
Developers using traditional CSS often face problems when they accidentally overwrite a selector used in another place. Styled Components are essential in organizing projects. React developers can create a reusable component to customize their applications.

Using CSS syntax inside styled-components helps developers to overcome challenges. The library is popular on Coinbase, Reddit, IMDb, and Vimeo.
17. OnsenUI
OnsenUI is suitable for creating cross-browser-compatible mobile applications. It assists in handling device or OS-compatibility issues, which are common in app development.
The library uses HTML5 and JavaScript and integrates with React, Angular, and Vue. Components are styled automatically, and a single source code works on iOS and Android.
18. Enzyme
Enzyme is one of the best React libraries dedicated to testing React apps. This library allows developers to transverse, manipulate, and simulate React components’ output. Developers can consistently achieve the desired results because this functionality testing library is more valuable and straightforward.
Enzyme can mimic DOM and jQuery API, making it more intuitive and flexible. It also offers Shallow Rendering API, allowing developers to test components that they feel are necessary to their requirements. The API prevents the application from overloading by testing multiple components simultaneously.
19. React Admin
React Admin has 12,000 GitHub stars and is one of the best in creating B2B admin apps running on REST API and GraphQL. It allows developers to customize apps and is built with a collection of popular libraries like React Router, Redux, and Material UI.
Though most React developers use the free version, React Admin has an enterprise version. The enterprise version offers professional support and access to particular private module components.
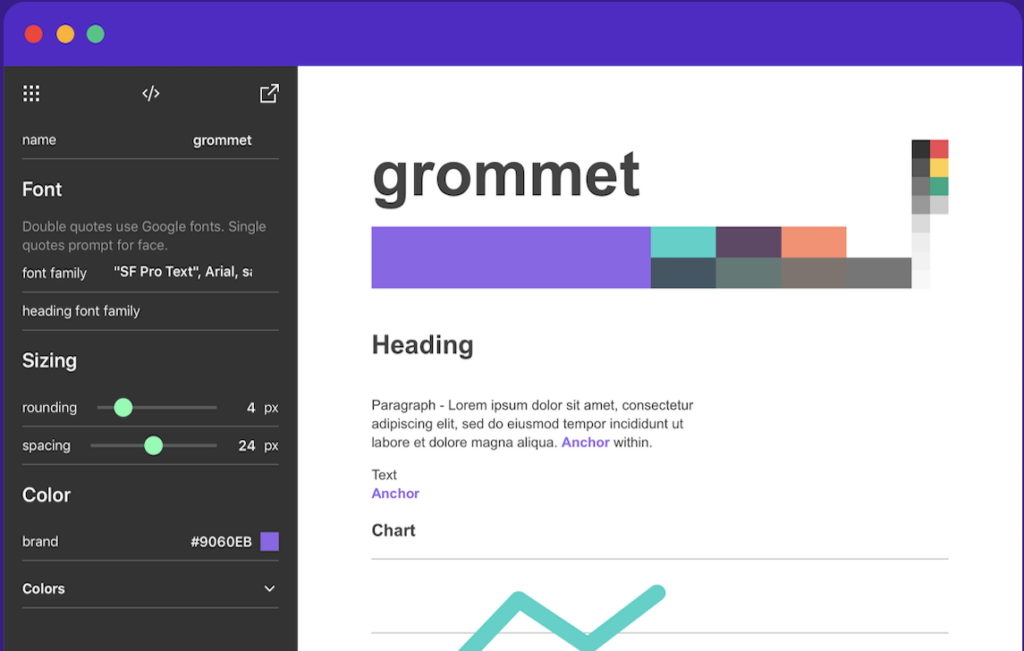
20. Grommet
Grommet boasts of accessible and responsive mobile-first code components. Its components are the library’s building blocks and include layouts, controls, inputs colors, visualization media, and stylesheets. The library has 6,900 GitHub stars.

You can use any of these frameworks to develop web and mobile applications. However, using any React component libraries requires you to be well-versed in JavaScript. However, you can Hire A React Developer to assist you.