For as long as web applications have been around, full-stack developers have had to work with different sets of technologies for the front and backend. For instance, a developer would use something like Angular for the frontend and Express.js for the backend. Microsoft aimed to change this approach by unifying web app development with the release of .NET Core Blazor back in 2018.
What is .NET Core Blazor?
.NET core blazor is a relatively new open source web development framework by Microsoft used to develop interactive web apps using C# inside NET Core with the help of web assembly. Its’ biggest selling point is that it unifies the development of the backend and frontend by using one C# codebase.
You can use C# in .NET core to develop web applications but the front is still rendered as HTML and CSS for cross-browser support. You can also build cross-platform hybrid desktop and mobile applications using Blazor with access to all the libraries and components inside .NET Core.
.NET core Blazor is a great web app development framework for developers who are not keen on using multiple JavaScript frameworks or PHP with HTML and CSS to build their app. It’s also the preferred web development framework for devs who are already familiar with Microsoft’s .NET Core development platform as they use it to transition into web development without learning JavaScript or PHP.
5 Unique .NET Core Blazor Characteristics
What makes Blazor different from all the other web development frameworks out there? .NET Core Blazor has the following characteristics:
1. NET Core Blazor Uses C#

Blazor was created to bring the power, versatility, reliability, and speed of .NET Core C# into web development. C# is the primary programming language you will be using in Blazor to build client-side web UI and app logic. Since C# is not web a language, browser compatibility or the processing of Blazor web UI elements is achieved using web assembly (Wasm) leveraging open web standards.
Web assembly (Wasm) is a relatively new web format/standard used to render web pages on the browser via a binary instruction format. It was designed as a high-speed compilation target for all types of programming languages. Using Wasm means browsers don’t need extra plugins to run web applications written in non-web languages such as C# and c++.
You don’t even have to worry about Web assembly implementation with Blazor because it automates most things to enable faster web app development and easy deployment. You can transition from developing application logic to deploying your interactive interface without any actual coding involved.
C# is already an established programming language with many libraries and a big community of developers using it for both simple and complex projects. It was therefore a wise move by Microsoft to bring it into web development as it unlocks so many possibilities. You will also love using it inside Blazor If you have already developed with .NET Core and know your way around it.
2. .NET Core Blazor Has Two App Hosting Models
.NET Core Blazor allows you to choose how your app will be hosted and UI elements delivered to the client because it has two hosting models. The first hosting model uses the Blazor server and it is where your web app is executed remotely so that the client browser receives a rendered web UI. Server-side hosting is very common for complex Azure cloud web apps with tons of features and components.
The second hosting model is simply referred to as Blazor WebAssembly and it is where the app is executed directly on the client’s browser using WebAssembly. It is the most preferred and easiest hosting model for web light web apps and static pages that can be handled on the client side. As a beginner, you will likely use this model to build your first apps starting with a simple Blazor WebAssembly template.
3. .NET Core Blazor Uses C# Classes Aka Components
Your ASP .NET Core Blazor app is divided into components which are C# classes that will represent every element or asset within your application. The division into C# components is a design style that most ASP .NET C# developers are very familiar with and appreciate. It allows you to subdivide your app into small, independent Razor components that combine C# and HTML.
.NET Blazor’s razor markup components render into the client browser in a more efficient fashion using a render tree unlike JavaScript or other frontend languages that interface with the DOM. There are several advantages to this unique approach, the most notable one being faster rendering and less memory use on the client side. You’ll notice that properly constructed razor pages have native-app-like speed.
4. Blazor Is part of Dot NET Core

The beauty about Blazor is that it is part of .NET Core and implements the same. NET standards. .NET Core is already a powerful and feature-rich cross-platform development platform with thousands of .NET standard and third-party libraries which you can access to build your Blazor app. This alone gives blazor an edge over other frameworks because of the immense power of cross-shared libraries within .NET Core.
5. You can use Blazor to build Hybrid Applications
Blazor can also be used to build hybrid applications that run natively and render web elements within an embedded web browser. Hybrid apps leverage the power of native offline resource access on desktops and mobiles and the versatility of web technologies. These hybrid apps use .NET Multi-platform App (MAUI), Windows Presentation format (WPF), and Windows forms.
.NET Core Blazor Additional Features and Capabilities
Blazor has the following additional features and capabilities that make your work as a developer easier:
- Support for GraphQL with libraries like GraphQL.NET and Hot Chocolate
- Supports CSS isolation which allows you to style app components individually much like you would do in JavaScript libraries like Angular and React.
- Support for the gPRC framework for remote communication
- Support for lazy loading for enhanced app performance
- Native support for virtualization using virtualize components
- Native support for hot reload for app performance
- Realtime web functionality using SignalR– the open source library
- Experimental support for auto-generating JavaScript components
- Interop with JavaScript allowing you to call Blazor components from JavaScript
Does Blazor Have a Future?
Not only does .NET Core Blazor have a future in web development but it will likely become the standard for developing web applications and hybrid apps within .NET Core. Every new release of .NET Core and ASP.NET comes with new and exciting improvements to the Blazor framework that .NET developers can be excited about. The fact that it is open source and free makes Blazor future-proof as it already has a community around it.
Is Blazor Still Experimental?
No, Blazor has been around since 2018 and is now an official open source web development framework within .NET Core. Many developers are already using ASP. Net Core and C# are using Blazor to build WebAssembly apps, native apps, and server-only apps using Blazor. A sizable Blazor community of developers and contributors exists on GitHub.
What are the advantages of Blazor?
Some of the notable advantages of using Blazor as your primary development framework include:
Blazor is fast- blazor is by far, one of the best web development frameworks out there when it comes to speed. Blazor is notably faster than JavaScript as it uses the .NET runtime on top of the browser.
Familiar Syntax– Programmers familiar with C# code will love using Blazor because it maintains the same familiar syntax.
Cross-platform and Open Source- Blazor is part of ASP.NET Core which is cross-platform and open source.
Vast library– You will get access to the large .NET Core library with streamlined dependency injection. Compatible libraries or dependencies can be imported easily as independent NuGet packages.
Blazor supports offline apps– Wasm apps can still run inside the user’s browser even when they are offline.
Reliable development environment- You will be using Visual Studio and .NET Core which form a reliable and stable development environment with features for debugging, testing, deploying, intelli-sense, and lots of templates to make your work easier.
.Net Core Blazor Example
Here is an example Hello World Blazor WebAssembly app using .NET Core blazor. You’ll need to install Visual Studio and the .NET Core SDK with at least .NET core 3.1 installed
- Start a new project inside Visual Studio and select the new Blazor app in the categories
- Fill in the configuration details in the next section
- In the next section, select Blazor Web Assembly App and click create.
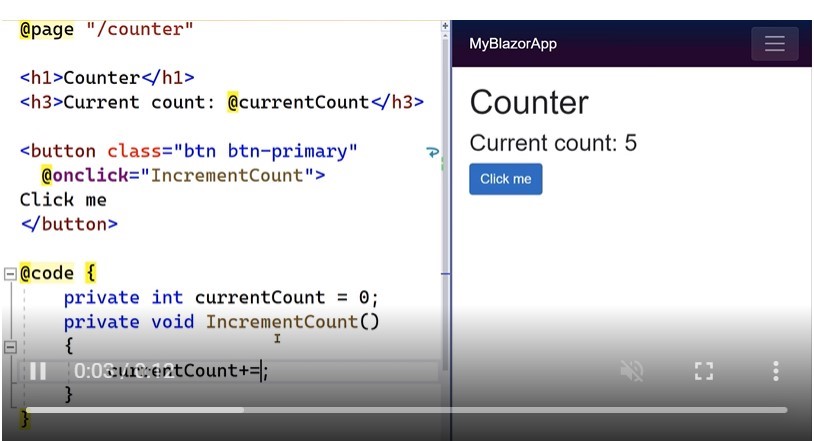
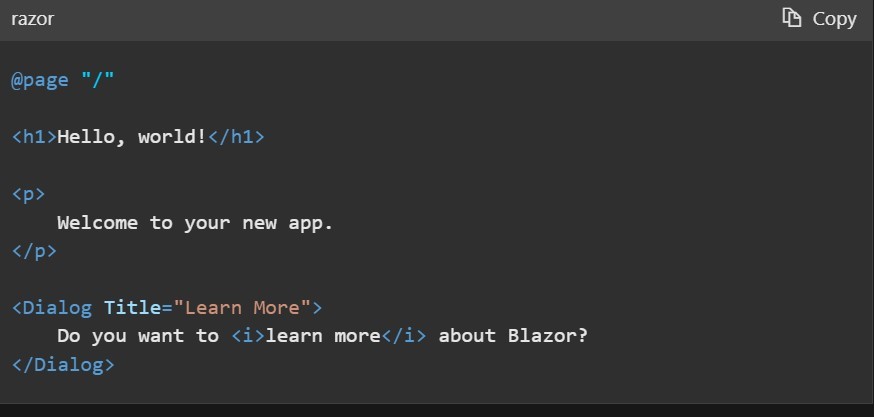
- Type the following code in the new component created and run it

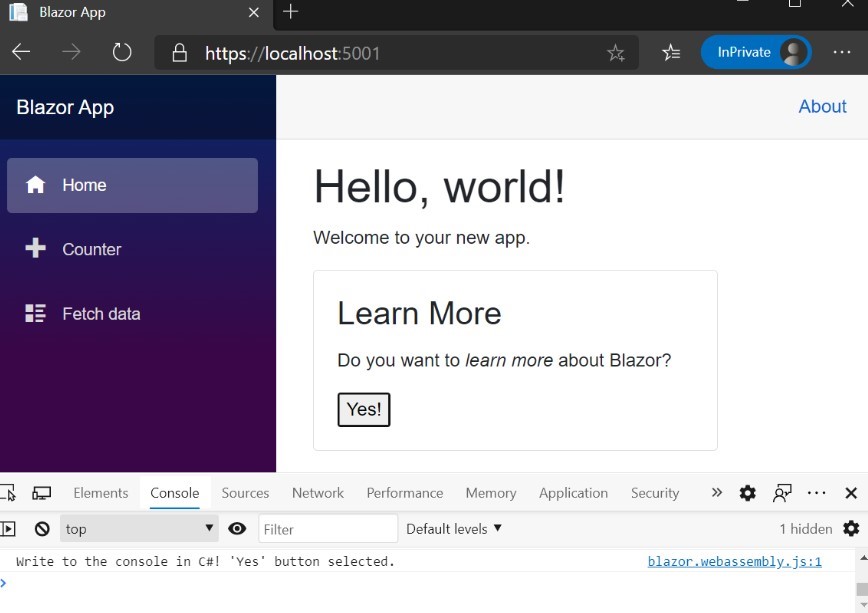
Here is what you will see on your browser window

What Is Blazor’s Target Browser Support?
Blazor apps can run on any browser that supports the open web standards. All major browsers (Edge, Chrome, Firefox, Opera, Brave) and even the smaller ones support open web standards. Also, note that Blazor C# apps are rendered as HTML and CSS on the browser.