React was once a shiny new JavaScript library that everyone seemed to want to learn and use. Today, React is a popular JavaScript library with millions of devs using it.
Naturally, an ecosystem of tools, documentation, dependencies, and other things has grown around it. There are new and old tools made for the React ecosystem. These react dev tools can make your life as a frontend dev easier, more productive, and even fun.
In this guide, we spotlight helpful developer tools for the React library. We shall explore everything from purpose-built IDES to extensions.
If you are new or experienced in React and want to know what is available to you aside from the library, then you come to the right place.
What are React dev tools?
By its nature as a frontend Js library, one would argue that Reactjs is a tool that you can use to create modern web interfaces and apps. What qualifies as a React tool? Why do you need one? Can you develop with React without these tools?
React tools are additional, mostly third-party software you can use while developing with React. Most of them are made to make you more productive, for instance, making instant and helpful code suggestions or autocompleting known code for you as your type.
Other React tools go a step further and fill out complete boilerplate React code for you, add dependencies, take a screenshot, organize code, and create reusable components/subcomponents. Some help with debugging, code testing, managing HTML, automating your commits, cleaning your code, etc.
Most of the stable and widely used React tools are browser-based or IDE/code editor-based. You do not have to worry about installing separate mini-programs and running them all the time. You can access web-based add-ons from any computer with an internet connection.
Why Do You Need React Developer Tools?
React as a library is quite complete in that it has all you need to develop any web interface or app without these tools. However, Reactjs tools have the following advantages:
Tools make you more productive- Think of React code completion or code helper tools that you can add to your text editor or generic IDE. Instead of typing whole blocks of text, say when doing inbuilt functions calls, the code helper or completion tools can do it for you.
Some tools save you time- Can you imagine having to do manual testing while you code your React app? Some of the react tools on this guide will save you a lot of time so you can complete your project faster.
React tools add functionality- You can add some of the things Reactjs lacks through a third-party tool. For example, you can add a profiler if you need one.
What Is the Difference Between React Dev Tools and The Chrome Developer Tools?
Some Reactjs tools are made for the browser, others can be installed on your IDE, text editor, or as standalone applications. Chrome React developer tools are packaged as extensions or plugins that you can install in Chrome through the Webstore or from the creator’s website.
Chrome developer tools can be accessed directly on a live browser by clicking developer tools. They are mostly used to debug, test, and inspect individual elements on a deployed React app. However, there is no limit to what you can do with chrome React dev tools as some do more complex tasks like adding or editing CSS.
Independent React Dev tools are packaged as standalone apps or extensions that you have to install on your software development computer or on your text editor/IDE. Standalone React development tools have more features than Chrome dev tools.
Should I Use Chrome Dev Tools or React Dev Tools?
For small projects, you may find that you only need one or two specialized React dev tools to do critical tasks like debugging. However, most React developers use several chrome dev tools to inspect, optimize and test their projects on a live browser window.
How to Install and Use React Developer Tools
The easiest way to install most React developer tools is by downloading them from the creator’s website or GitHub page. For those used in the browser, you can download them from your browser’s marketplace or extensions page.
Using the React development tools is as easy as right-clicking on an element on your browser and choosing inspect then finding the button labeled React dev tools on the new tab interface.
Standalone React tools are also equally easy to use and also come with documentation to help you with specific actions. Remember, you don’t have to learn every aspect of a tool to use it, always refer to the docs when you need to do something new.
Top 7 React Developer Tools for Increasing Productivity
Here are 7 handpicked React development tools you can use today to improve your code and make you more productive as a React developer. Some of these are paid for while others are free to use both for personal and commercial projects.
React Developers Tools

“React developer tools” is a bundle that is available for both Chrome, Firefox, and other popular browsers. You can install these tools directly from the Chrome Webstore, the developer’s repository, and browser-specific websites.
Most React developers use React developer tools On Chrome hence why they are often referred to as “Chrome React developer tools”. However, there are react developer tools for Firefox, react developer tools for Safari, and react developer tools for Opera and other browsers. Look for react developer tools download links for your specific browser and you should be able to add them easily.
React developer tools have many features and shortcuts to help you automate a range of tasks. They also help you do crucial tests on your Reactjs app. These are free and open-source tools meaning you can use them on personal and commercial projects.
You can use React DevTools to debug, access the CLI, track interactive elements, view and interact with React source code, etc. Here is a summary of the features that you have access to with React developer tools:
- React debugging
- Console access (CLI)
- Tracking interactive elements
- Examining your React code’s tree, hierarchy
- Viewing source code and much more
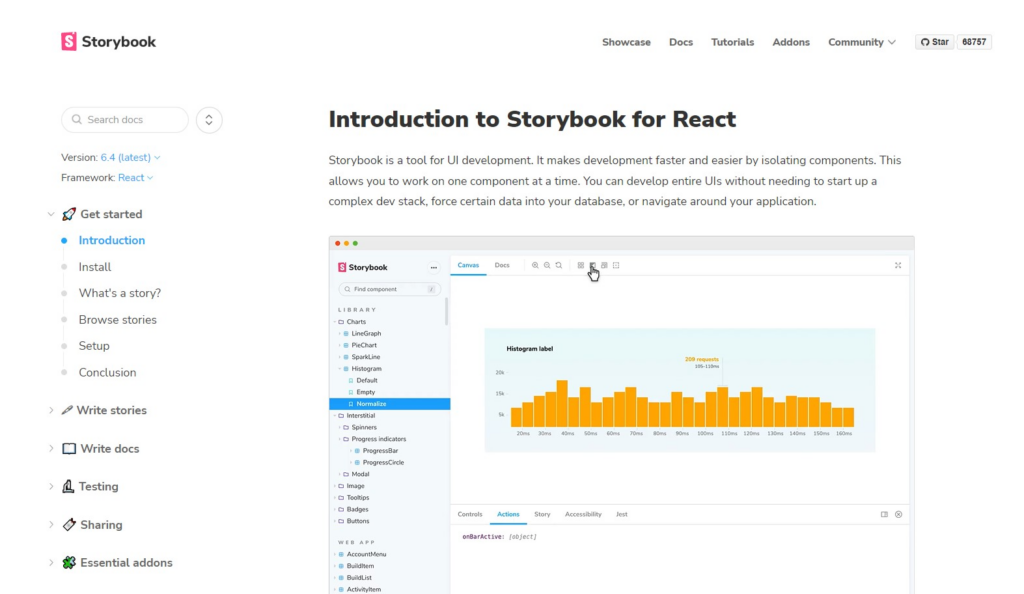
Storybook

Storybook is a favorite among experienced React developers because of what it does and how it goes about it. Storybook as the name suggests helps you visualize your React app, allowing you to quickly test your UI components’ appearance and interaction.
The name story comes from the way the tool allows you to create separate sandboxed stories for each element’s behavior. Storybook is a clever little tool that React UI devs have come to love. You can download Storybook from the creator’s website or GitHub. It’s a must-have for React.
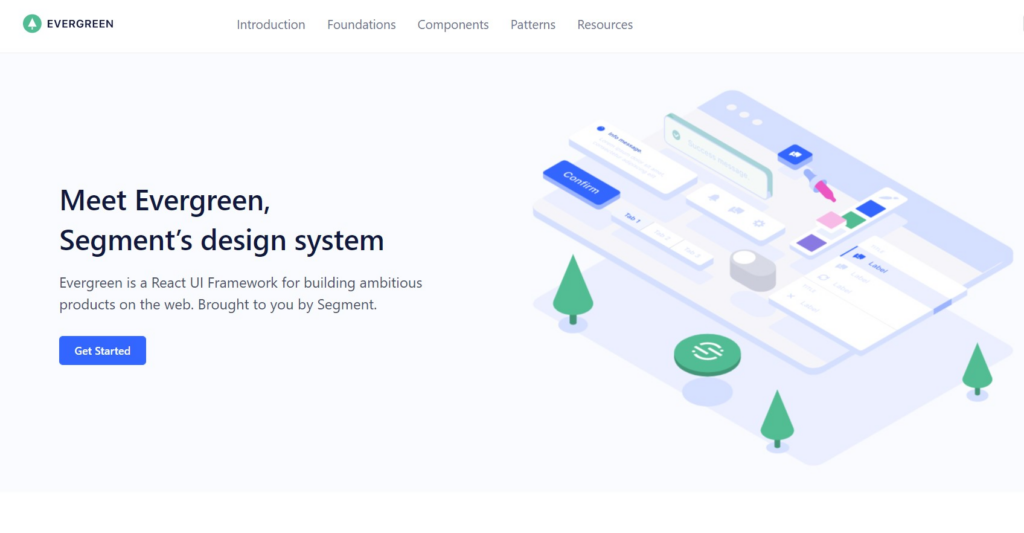
Evergreen for React

This tool comes with polished React components and is open source and free to use. It provides an alternative more- refined way to develop beautiful React UIs where aesthetics is a priority. You can access its documentation from the creator’s website and learn more about how you can use it on your projects.
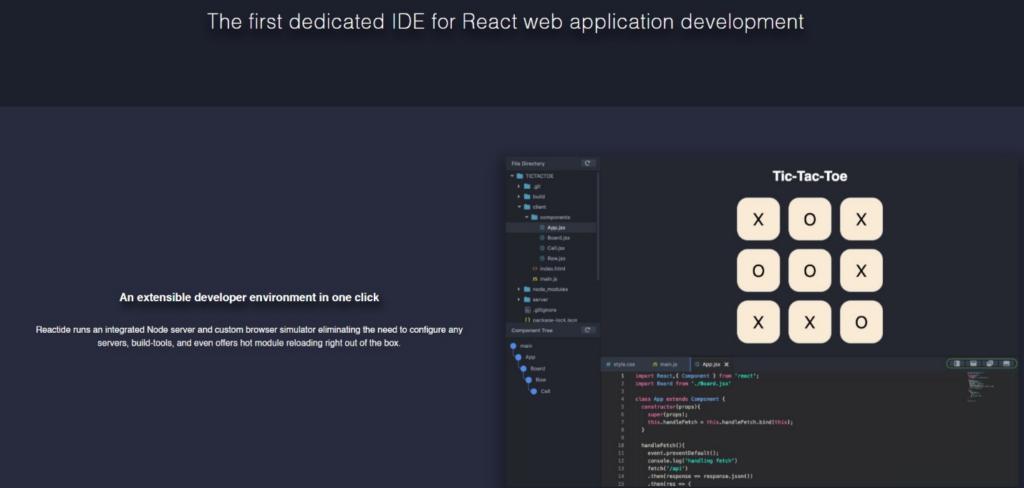
Reactide For React

Reactide is a full standalone IDE for ReactJS that has grown in popularity in recent years. It’s lightweight, cross-platform (iOS, Windows, Linux), simple, and made for web developers especially those who use React.
It comes with a custom browser simulator, node.js server, visual editing support, code suggestions, code completion, component visualization, and much more.
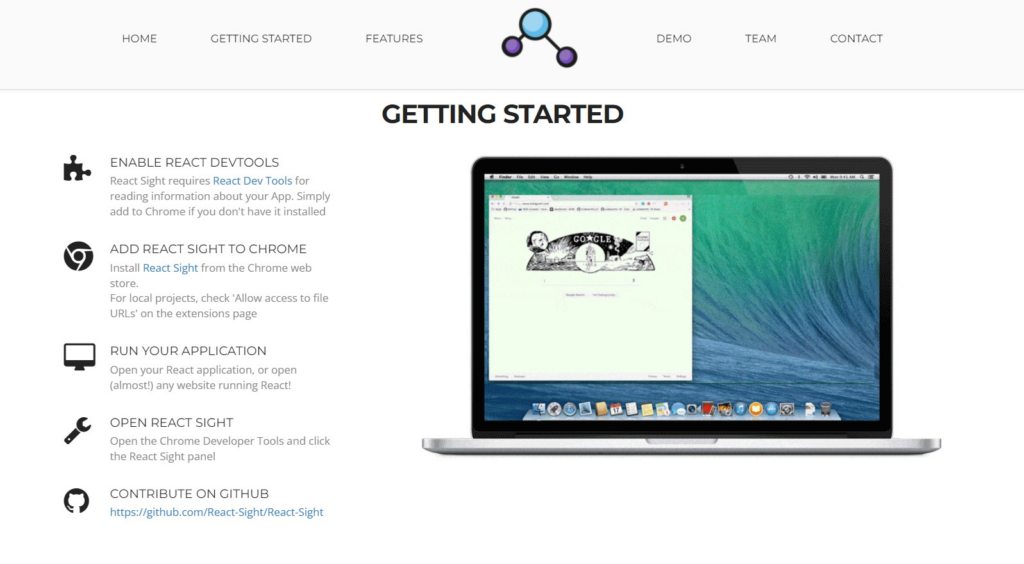
React Sight

Many developers appreciate the ability to visualize their app in a flowchart and this is exactly what you get with React Sight.
With this tool, you will be able to break down complex app structures into an easy-to-digest hierarchical flowchart in a few clicks.
Just hover over nodes and it provides you with useful links to related components and your component tree or component hierarchy.
Rekit
Rekit is one of the best testing tools for React projects and its wide userbase is a testament to that fact.
Rekit is scalable, feature-oriented, and uses a one-action pattern. You can use Rekit to test your React apps as well as other non-React apps coded in Node, Angular, Typescript, Vue, and even Babel. It’s all you could ever need for React testing.
React Cosmos

Any developer who has interacted with React knows that reusable components are pretty much at the DNA of the library. React Cosmos allows you to create, manage and keep track of reusable components in complex projects. It has a rich component library, uses an open platform, and is great for debugging components.
React is a rich language with millions of developers behind it. There are probably thousands of tools and plugins out there you can download and use for very specific tasks; don’t be afraid to explore. Building a React interface and not sure where to start? Why not hire a react developer today and see your ideas come to life?