ASP.NET is a powerful web framework used to create dynamic enterprise-grade web applications and websites. Like other major web development frameworks, ASP.NET supports a wide range of frontend and backend frameworks.
In this article, we’ll be discussing the best frontend and backend ASP.NET frameworks so you can pick the right one for your project. From the lightweight and flexible MVC framework to the powerful and feature-rich Web Forms, these frameworks will equip you with the tools you need to create powerful web applications.
What Is ASP.NET -With Example
ASP.NET is a fully-featured web framework developed by Microsoft. It is used to build dynamic web applications, web services, and websites. ASP.NET is part of the .NET framework, which provides a comprehensive programming model for creating enterprise-level applications on Windows. ASP.NET is not the same as ASP.NET Core.
ASP.NET is based on the Common Language Runtime (CLR) and enables developers to write applications in any .NET language, such as C#, VB.NET, and F#. It enables developers to create dynamic web pages that can interact with databases, process requests, and generate dynamic output. ASP.NET also provides a server-side scripting environment that can be used to build powerful web applications.
Example of an ASP.NET MVC pattern “Hello Word” project
<code>
//This is the Controller
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
//This is the View
<h1>Hello World</h1>
<code/>
Here are ASP.NET’s most salient features in brief:
ASP.NET Web Forms: Web Forms enables developers to create dynamic websites, web applications, and web services using a familiar drag-and-drop, event-driven model.
ASP.NET MVC: The model-view-controller framework enables developers to develop dynamic web applications using a powerful and flexible architecture.
ASP.NET Web Pages: This is a lightweight framework that provides a simple way to create dynamic websites using HTML, CSS, and server-side code.
ASP.NET Web API: The Web API in ASP enables developers to build RESTful web services and applications using the HTTP protocol.
ASP.NET SignalR: enables developers to create real-time applications using WebSockets.
ASP.NET AJAX: This set of technologies enables developers to create rich and interactive web applications.
Is ASP.NET The Same As .NET Framework?
No, ASP.NET is not the same as the .NET Framework. The .NET Framework is a general-purpose software development framework developed by Microsoft that runs primarily on Microsoft Windows. It includes a large library of solutions to common programming problems and a virtual machine (CLR) that manages the execution of programs written specifically for the framework.
On the other hand, ASP.NET is an open-source server-side web application framework designed exclusively for web development to produce dynamic web pages. It is built on top of the .NET Framework, but it is not the same as the .NET Framework.
Is ASP.NET Better Than React?
No, React and ASP.NET are different technologies that serve different purposes. React is a JavaScript library for building user interfaces, while ASP.NET is a web application framework for server-side programming. Both technologies can be used to create powerful and dynamic web applications.
That said, React may be better suited for building the front end of a web application, while ASP.NET may be better suited for creating the server side of a web application. Ultimately, which technology is best for any particular project will depend on the specific requirements of the project.
What Are the Advantages of the ASP.NET Framework?
Here are some of the advantages of the ASP.NET web development framework:
Easy to Use
ASP.NET is designed to be easy to use and make it easier for developers to build powerful and dynamic web applications. Most of the code you need to develop web elements and functionality is already coded and available through the vast ASP library.
Cross-Platform Deployment
ASP.NET can be used to develop applications that can be deployed on any platform. It can also be used to build applications that can be used on any browser.
Application Security
ASP.NET provides a secure environment for building applications. It provides a secure authentication system for users and also provides an authorization system for controlling access to resources using code.
Excellent Performance
ASP.NET provides a high-performance environment for building web applications. It uses caching and other techniques to optimize the performance of the application.
Scalability
ASP.NET is designed to be highly scalable, allowing applications to be built that can handle high volumes of traffic. It is one of the most preferred web development frameworks for dynamic enterprise-grade web applications and websites that handle high traffic.
Compatibility
ASP.NET is compatible with a wide range of databases, web servers, and operating systems.
Support from the Community
ASP.NET is supported by a large community of developers and the .NET Foundation because it is open source.
Is ASP NET MVC Front-End?

ASP.NET MVC is a back-end web development framework. It is used for building server-side web applications and providing an object-oriented approach for structuring the code. As such, ASP.NET MVC does not provide any front-end functionality.
Best Front-End Frameworks for ASP.NET
Sass

Sass (Syntactically Awesome Style Sheets) is a popular pre-processor scripting language that is used to extend CSS with features such as variables, mixins, and nesting. It is used to write more maintainable, modular, and extendable CSS code.
In ASP.NET, Sass can be used by configuring the build system of the project to recognize and compile Sass files into CSS files. This can be done using third-party frameworks such as Gulp, Grunt, and Webpack. These frameworks allow developers to create tasks that can be executed to compile Sass code into CSS code.
You can download and install Sass using the command line or other means using the official method.
Using SASS in ASP.NET development has the following benefits or advantages:
- Improved Readability-SASS allows you to write your code in a more structured and organized manner, making it easier to read and understand. This can be especially helpful when working with large projects.
- Automation-SASS provides a number of automation tools that can be used to simplify and speed up development. This includes features such as variables, mixins, and functions, which can help you write code more efficiently.
- Improved Performance-SASS can be used to create well-structured code that is optimized for performance. This can help to improve the speed and responsiveness of your applications.
- Flexibility-SASS provides a wide range of features that can be used to customize your applications. This includes features such as color functions, custom selectors, and nesting, which can help you create unique and powerful designs.
Cross-Browser Compatibility-SASS can be used to write code that is compatible with multiple browsers. This can help you ensure that your applications look and function correctly across all platforms.
Bower

Bower is a package manager for web applications. It helps you to manage and keep track of the various web components, such as frameworks, libraries, and assets, that your web project depends on. It also helps you to install, update, and uninstall components in your project.
You can use Bower in ASP.NET by installing the Bower Package Manager for Visual Studio. Once installed, you can use it to manage packages from the command line, or the Package Manager Console. You can also use Bower to automatically resolve dependencies and download the necessary packages for your project.
The advantages of using Bower as your package manager inside ASP.NET applications include:
- Easy Installation-Bower is a simple command line utility that can be used to quickly and easily install packages into your ASP.NET application. It requires minimal configuration and setup, making it easy and efficient to get up and running.
- Dependency Management-Bower automatically manages dependencies between packages, so you don’t have to manually manage them. This makes it easier to upgrade packages, as Bower will automatically install the necessary dependencies.
- Automated Updates-Bower can automatically detect and install updates for packages in your application. This eliminates the need to manually update packages, and saves time.
- Customization-Bower allows you to customize the packages you use in your application, so you can pick and choose components to suit your needs. This makes it easy to tailor your application to your specific requirements.
- Version Control-Bower allows you to easily version your packages, so you can keep track of changes over time and roll back to previous versions if necessary. This helps ensure that your application is always up to date.
You can download and install Bower in your ASP.NET development environment using the official method as explained by the folks who built it.
Jasmine

Jasmine is a popular open-source testing framework for JavaScript. It is designed to provide a simple, flexible, and extensible environment for testing JavaScript code. Jasmine can be used in ASP.NET to test JavaScript code, such as client-side validation or AJAX requests. It can also be used to test server-side code, such as ASP.NET MVC controllers.
Jasmine has the following benefits as testing runner inside ASP.NET projects:
- Flexibility-Jasmine provides a flexible code testing framework that can be adapted to the needs of an ASP.NET web application. This allows developers to customize their tests to meet the specific needs of their project.
- Automation-Jasmine is designed to allow developers to automate the testing process, making it easier to test all aspects of an ASP.NET web application. This helps reduce the time and effort needed to develop reliable code.
- Easy to Use-Jasmine is easy to use and understand, allowing developers to quickly create test cases that are reliable and accurate. This helps to ensure that code is thoroughly tested and free of errors.
- Performance-Jasmine is designed to provide accurate results in a short period of time. This helps to ensure that an ASP.NET web application is performing optimally and that any issues are quickly identified and addressed.
- Debugging-Jasmine offers a powerful debugging feature that allows developers to quickly identify and fix bugs in their code. This helps to reduce the amount of time spent on debugging and ensures that code is running smoothly.
You can download and install Jasmine in your ASP.NET development environment using the official method as explained by the folks who built it.
Karma
Karma is a JavaScript test runner used to execute tests in the browser or Node.js. It is most commonly used with frameworks such as Jasmine and Mocha to run automated tests on web applications.
In ASP.NET, Karma can be used to run tests on both client-side and server-side code. For example, it can be used to test the functionality of a user interface, such as a button click or form submission. Additionally, Karma can be used to test the backend code, such as database calls or API calls.
Some of advantages of relying on Karma for code testing in ASP.NET web applications include:
- Efficiency- Karma allows you to test your code quickly and efficiently. It runs the tests in parallel to save time and resources. This makes it an ideal solution for large enterprise-level ASP.NET web applications with a lot of code to test.
- Flexibility-Karma is highly flexible and customizable. You can configure the framework to run different types of tests, such as unit tests, integration tests, or end-to-end tests. You can also configure the tests to run against different browsers and devices.
- Automation-Karma makes it easy to automate your tests. You can set up your tests to run on a schedule, or you can trigger them manually. It also integrates with popular continuous integration tools like Jenkins, making it easy to automate your tests in a production environment.
- Support-Karma has a large community of users and contributors that can help you with any issues you may encounter. Additionally, the framework is open source and well documented, so you can find answers to common questions and issues quickly.
You can download and install Karma in your ASP.NET development environment using the official method as explained by the folks who built it.
Bootstrap

Bootstrap is a popular open-source HTML, CSS, and JavaScript framework used for building responsive, mobile-first web applications. It is designed to help developers quickly build responsive websites that are cross-browser compatible.
ASP.NET developers can use Bootstrap to create highly scalable and responsive websites. Bootstrap can be used in ASP.NET by including the Bootstrap CSS and JavaScript files in the project and then referencing them on the master page. The Bootstrap classes can then be used to create the desired look and feel for the website.
Using Bootstrap as your frontend framework with ASP.NET web applications has the following benefits:
- Responsive Design- Bootstrap makes it easy to create responsive websites that look great on any device and screen size. It automatically adjusts the design to fit the device, whether it’s a desktop, laptop, tablet, or phone.
- Pre-Built Components- Bootstrap includes a wide range of components, such as navigation bars, buttons, forms, and tables. These components are pre-built and can be quickly added to an ASP.NET application.
- Easy to Customize- Bootstrap’s components are easy to customize and can be quickly tailored to fit an application’s needs. With a few lines of code, developers can change the look and feel of their application.
- Cross-Browser Compatibility-Bootstrap’s components are cross-browser compatible, so an application will look the same in all modern browsers.
- Browser Consistency-Bootstrap’s components are designed to be consistent across browsers, so an application looks the same regardless of the browser the user is using.
- Support and Documentation-Bootstrap is well-supported, with a wide range of documentation available online.
You can download and install Bootstrap in your ASP.NET development environment using the official method as explained by the folks who built it.
AngularJS

AngularJS is a JavaScript-based open-source front-end web application framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications.
The Angular JS framework can be used in ASP.NET by referencing the AngularJS libraries in the ASP.NET project, and then creating custom AngularJS components and services to be used in the ASP.NET application. Custom AngularJS components can be used to create interactive user interfaces, while custom AngularJS services can be used to access data from ASP.NET Web APIs.
Here are some of the benefits of using Angular JS with ASP.NET:
- Easy Integration- Angular JS makes it easy to integrate with existing ASP.NET applications, so you can quickly and easily incorporate Angular components into your existing project.
- Faster Development-Angular JS provides a robust framework for quickly developing web applications. This means that development time is cut down significantly, allowing you to bring your project to fruition faster.
- Reusable Components- Reusing components is a great way to reduce development time and ensure that your application is consistent. Angular JS makes it easy to create reusable components, so you can quickly and easily add new components to your project.
- Improved User Experience-Angular JS enables developers to create high-quality, user-friendly web applications. This means that users have a better experience when using your application, which can lead to more engagement and higher conversion rates.
- Robust Testing- Angular JS provides a powerful suite of testing tools, so you can quickly and easily test your application. This helps to ensure that your application is bug-free and that it performs as expected.
You can download and install AngularJS in your ASP.NET development environment using the official method as explained by the folks who built it.
Grunt

Grunt is a JavaScript task runner, built on Node.js, used to automate repetitive tasks such as minification, compilation, unit testing, and linting. It can be used in ASP.NET applications to automate tasks such as bundling and minifying JavaScript and CSS files, running unit tests, copying files, and more.
Grunt can ASO be used to automate deployment tasks, such as deploying an application to a web server or FTP server. Some advantages of using Grunt while developing web applications with ASP.NET include:
- Use it to automate common tasks-Grunt allows you to define and automate a wide range of tasks, such as minification, compilation, and testing, which can save you time and effort when building ASP.NET applications.
- Integrates with other tools- Grunt can be used in combination with other tools, such as Yeoman and Bower, to automate a wider range of tasks and streamline the development process.
- Customizable-Grunt allows you to customize your build process by defining your own tasks and configurations.
You can download and install Grunt in your ASP.NET development environment using the official method as explained by the folks who built it.
Yeoman

Yeoman is a scaffolding tool for modern web applications. It can be used to generate an ASP.NET project scaffold, which includes a basic folder structure, build automation, and starter templates for the MVC, WebAPI, and SignalR applications. It can also be used to install various libraries and frameworks, such as Bootstrap, jQuery, and Knockout.js.
Yeoman can be used to quickly create a project template and get an ASP.NET application up and running quickly. Here are some benefits of using Yeoman while building ASP.NET applications:
- Quickly scaffold new projects- Yeoman can be used to quickly generate a basic structure for a new ASP.NET application, including the necessary files and directories. This can save you time and effort when starting a new project.
- Yeoman’s customizable templates-Yeoman allows you to create custom templates for generating new projects.
- Integrates with other tools-Yeoman can be used in combination with other tools, such as Grunt and Bower, to automate a wide range of tasks, such as building, testing, and deploying your ASP.NET applications
- Easy to use-Yeoman has a simple, intuitive interface that makes it easy to use, even for beginners. It also has a large and active community of users, which can provide support and resources for working with the tool.
You can download and install Yeoman in your ASP.NET development environment using the official method as explained by the folks who built it.
Semantic UI

Semantic UI is a frontend framework for building user-friendly, responsive web applications. It provides a set of UI components based on natural language principles, and it can be used with ASP.NET through its Semantic UI library.
To use Semantic UI with ASP.NET, you will need to install the Semantic UI library and include it in your project. You can then use the Semantic UI CSS and JavaScript components to build and style any UI elements for your ASP.NET web app.
Semantic UI offers a range of benefits for building web applications, including:
- A modern, intuitive design-Semantic UI is based on natural language principles, which can make it easier for users to understand and use your web application.
- Responsive design- Semantic UI is designed to be responsive, which means it will automatically adjust to the size and orientation of the user’s device. This can make it easier to build applications that look great on a wide range of devices.
- Customizable- Semantic UI is highly customizable, which allows you to tailor the look and feel of your application to meet your specific needs.
- Extensive documentation- Semantic UI comes with extensive documentation, which can make it easier for you to learn and use the framework.
You can download and install Semantic UI in your ASP.NET development environment using the official method as explained by the folks who built it.
Best Back-End Frameworks for ASP.NET
Here are some of the best backend frameworks you can use in your ASP.NET web projects:
ASP.NET WEBAPI
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework. It makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices.

You can use ASP.NET Web API to create services that support any HTTP method, such as GET, POST, PUT, DELETE, etc. You can also use ASP.NET Web API to build services that use the full range of HTTP features, such as URIs, request/response headers, content types, versioning, various media types, etc.
Note: You don’t need to download or install ASP.NET WEBAPI is it is part of the ASP.NET web development technology stack and included in the package you add to Visual Studio or the SDK for VS code.
ASP.NET MVC
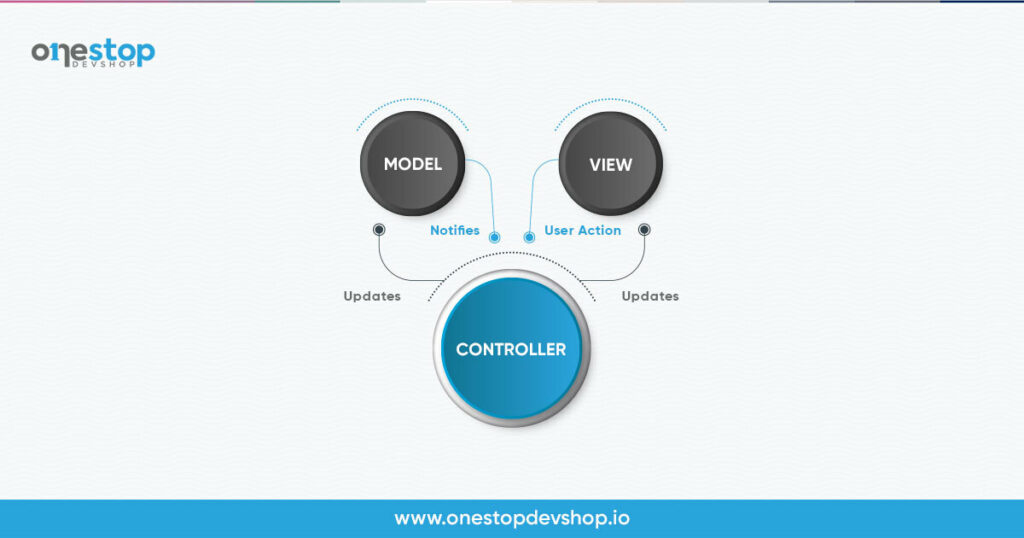
ASP.NET MVC is a web application framework developed by Microsoft that implements the model–view–controller (MVC) pattern. It provides an alternative to the traditional ASP.NET Web Forms pattern for creating web applications. MVC is a pattern for separating an application into three main logical components: the model, the view, and the controller. It is used to build dynamic, data-driven web applications.

You can use ASP.NET MVC in ASP.NET by creating an ASP.NET MVC application project in Visual Studio. This will create the necessary files and folders to start developing an MVC application. The application can then be built and tested locally. Once you are happy with the application, you can deploy it to a web server for production use.
Note: You don’t need to download or install ASP.NET MVC backend framework is it is part of the ASP.NET web development technology stack and included in the package you add to Visual Studio or the SDK for VS code.
Sharp Tests Ex
Sharp Tests Ex is a testing framework for ASP.NET applications. It helps developers to create tests for their applications quickly and easily. It provides a simple syntax for creating tests, supports parameterized tests and data-driven tests, and provides a powerful assertion library for testing the state of objects and data. It also supports running tests in parallel, which helps to speed up test execution.
The easiest and recommended way to download and install Sharp Tests Ex in your ASP.NET development environment is by getting as a Nuget package inside the Visual Studio Console.
Servicestack

Servicestack is an open-source web services framework for .NET that provides a simple, fast, and lightweight alternative to ASP.NET Web API, WCF, and SOAP. It provides a unified way to develop and deploy Web Services in .NET and can be used to rapidly create and deploy RESTful web services. It is also highly extensible and is compatible with all major .NET platforms, including Windows, Linux, and Mac.
With Servicestack, developers can take advantage of features such as type-safe requests and responses, message-based client/server communication, and simple, fast and lightweight web services. It also supports integration with multiple client frameworks and languages, including ASP.NET, JavaScript, Node.js, and Java.
Learn how to download and integrate Servicestack in your ASP.NET development environment from the folks who built it.
Autofixture
Autofixture is an open-source library for .NET that helps you to automatically generate test data for your unit tests. It can be used to quickly create objects and collections of objects that you can use in your tests. It can be used to generate anonymous test data for your ASP.NET applications like unit testing controllers. Autofixture can also be used to populate a database with test data for integration tests.
The best and recommended way to integrate Autofixture toy ASP.NET development environment is by grabbing it as Nuget Package using Visual Studio or as a standalone Nuget file from the official Autofixture repository. Be sure to select the correct version for your testing needs.
CacheCow
CacheCow is an ASP.NET library that provides caching and concurrency control for Web API services. It can be used to add ETags, Last-Modified dates, and other HTTP caching headers to Web API responses. It also provides an in-memory and Redis-backed caching system for caching responses. This allows clients to make fewer requests to the server, improving performance and reducing server load.
CacheCow can be easily integrated into existing ASP.NET Web API projects and is available as a NuGet package. It is one of the reasons why ASP.NET web applications have notably better performance, especially in high-traffic use cases.
You can get CacheCow client and add it to your ASP.NET development environment as a Nuget package. There are GitHub repositories as well but getting the Nuget package using the command line is easier and faster.
Redis
Redis is an open-source in-memory data structure store used as a database, cache, and message broker. It is often used to store data that is accessed frequently and needs to be retrieved quickly. Redis can be used in ASP.NET applications to improve performance by caching data, improving scalability, and providing access to data outside the application.

As a practical example, you can use Redis to store session states, store user preferences, or cache database queries. Additionally, Redis could be used as a message broker for webhooks, notifications, and distributed events.
Follow the Redis download instructions and options from the official source.
Quatrz.NET
Quartz.NET is an open-source library for scheduling tasks in .NET applications. It is a full-featured, open-source job scheduling system that can be used for the smallest apps to large-scale enterprise systems. It can be used to schedule virtually anything, from short-term jobs to long-term schedules.

In ASP.NET applications, Quartz.NET can be used to schedule and run background tasks such as sending emails, running maintenance tasks, or performing data processing. It can also be used to trigger a web request to refresh cached data.
The recommended method to get Quartz.NET is as Nuget package from the official Nuget package repository. There are GitHub repositories and direct downloads online as well.
Windsor Container

Windsor Container is an Inversion of Control (IoC) container for the .NET platform. It is used to manage the dependencies between objects in an application. It allows developers to register components in the container, and then resolve and inject those components into other objects as needed.
Windsor Container can be used in ASP.NET applications to improve the maintainability and testability of the code by making the dependencies between objects explicit and configurable. It also allows developers to easily swap out components with alternate implementations, such as mock objects for unit testing.
You can get Windsor Castle from the official Nuget repository using the command line in your ASP.NET development environment.
AutoMapper
AutoMapper is an object-object mapper which enables developers to create mappings between objects of different types without having to manually write code to map the values from one type to another. It is a popular tool used in ASP.NET applications to map objects from one type to another, such as when retrieving data from a database and mapping the values to a model.

You can also use AutoMapper to map between view models and domain Models or to flatten nested objects. To use AutoMapper in ASP.NET, you will need to install the AutoMapper NuGet package, configure the mappings between types, and call the Map method when you need to map an object from one type to another.
You can get AutoMapper from the official Nuget repository using the command line in your ASP.NET development environment. You can also download and build it from scratch as a zip or Tar.gz file from the official website.
Common.Logging
Common.Logging is an open-source logging library for .NET applications. It provides a logging abstraction layer and allows developers to easily configure and switch between different logging frameworks. It also allows multiple logging frameworks to be used simultaneously.
In ASP.NET, Common.Logging can be used to log application messages, exceptions, and performance information. It can be used to log to the Windows Event Log, a text file, or a database. To use Common.Logging in ASP.NET, you need to add the NuGet package for Common Logging to your project and configure the logging framework you want to use. You can then use the provided logging API to log messages.
You can get Common Logging from the official Nuget repository using the command line in your ASP.NET development environment.
XUnit
XUnit is a unit testing framework that is designed for the .NET framework. You can use it to write and run tests to ensure that the code behaves as expected.
You can use XUnit in ASP.NET applications by adding the XUnit NuGet package to the project and writing tests in the Visual Studio Test Explorer. XUnit tests can also be run from the command line using the xunit.console.exe tool.
You can get XUnit from the official Nuget repository using the command line in your ASP.NET development environment.
Nancyfx
Nancyfx is an open-source, lightweight web framework that allows developers to create web applications and services using the model-view-controller (MVC) pattern. It is designed to run on the .NET Framework, Mono, and other. NET-based platforms such as ASP.NET can be used to create web applications and services, as well as simple web pages.
To use Nancyfx in ASP.NET, you first need to install the Nancyfx NuGet package. Once the package is installed, you can create a new Nancyfx project in Visual Studio, or you can add the Nancyfx library to an existing ASP.NET project. You can then create Nancyfx controllers and views in Visual Studio, and use the Nancyfx routing engine to route requests to the appropriate controller and view.
You can get Nancyfx from the official repository using the command line in your ASP.NET environment.
SignalR
SignalR is an open-source library for ASP.NET that enables real-time communication between server and client. It simplifies the process of adding real-time communication to applications. SignalR can be used to build applications such as chat applications, real-time dashboards, gaming, and collaboration tools.

You can use SignalR in ASP.NET applications to create persistent connections between the server and client, allowing for bi-directional communication. It also includes features such as automatic reconnection, message buffering, and latency optimization.
You don’t need to download SignalR as it is part of the core libraries in ASP.NET. However, you can access and download all SignalR Nuget packages from the official Nuget repository.
Which Frontend Framework Is Best for ASP.NET Core?
The most popular front-end framework for ASP.NET Core is Bootstrap. It provides a wide range of components and features that can help you create beautiful, well-structured responsive web applications. Additionally, it is highly extensible, making it easy to customize and add features to suit your specific needs.
That said, a good number of ASP.NET frontend developers, especially those starting out prefer to use a native framework like ASP.NET MVC or Razor pages as it comes with ASP and, ostensibly, offers better compatibility.
Why Choose a Native Framework?
You can build a fully-functional frontend framework without touching non-native frameworks like Bootstrap. Consider the following when deciding whether to use a native or non-native frontend framework for ASP.NET:
1. Integration with ASP.NET
Native frontend frameworks for ASP.NET are designed to work seamlessly with the ASP.NET platform, which can make it easier to build and maintain web applications.
For instance, ASP.NET Razor offers better integration with ASP.NET by use of Razor syntax, which is designed to be easy to read and write. The razor syntax allows you to mix HTML and server-side code in the same file, which makes it easier to build web pages that are driven by data from the server.
ASP.NET Razor also offers better integration with ASP.NET through its support for C# and Visual Basic. These are the main programming languages used in the ASP.NET platform, and using them in your razor pages allows you to take advantage of the full range of features and tools that are available in the .NET framework.
2. Familiarity with .NET
Native frontend frameworks for ASP.NET use the same programming languages and technologies as the rest of the ASP.NET platform, which may make them easier to learn and use for developers who are already familiar with .NET.
3. Strong developer community
ASP.NET has a large and active developer community, which can provide support and resources for working with native frontend frameworks.
4. Support for MVC architecture
Many native frontend frameworks for ASP.NET, such as ASP.NET MVC, are based on the MVC architecture, which can make it easier to build maintainable, testable applications.
5. Built-in features and tools
Native frontend frameworks for ASP.NET often come with a wide range of built-in features and tools, such as support for routing, data binding, and dependency injection, which can make it easier to build complex web applications.
What Is the Best ASP NET Framework Feature for A Beginner to Start With?
The best ASP.NET framework feature for a beginner to start with is the Model-View-Controller (MVC) pattern. This pattern helps to separate the application logic, user interface, and data models, making it easier to manage and maintain the code. Additionally, MVC encourages modular programming, which makes it easier to build applications that are both extensible and maintainable.
There are several advantages of ASP.NET MVC for you as a beginner. Here are some of them:
Clear separation of concerns– ASP.NET MVC is based on the model-view-controller (MVC) architectural pattern, which provides a clear separation of concerns between the UI and the business logic. This can make it easier for you to understand the structure of an MVC application and to focus on building specific parts of the application.
Ease of testing– ASP.NET MVC is designed to be highly testable, which can make it easier for you to write and maintain automated tests for your applications. This can help to ensure that the application is working correctly and that any changes you make to the code do not break existing functionality.
Strong support for RESTful APIs– ASP.NET MVC provides strong support for building RESTful APIs, which can be useful for you as a beginner who is learning to build web applications that expose data and functionality to other systems.
Wide range of built-in features– ASP.NET MVC comes with a wide range of built-in features and tools, such as support for routing, data binding, and dependency injection, which can make it easier for you as a beginner to build complex web applications.
Strong developer community for support : ASP.NET MVC has a large and active developer community which can provide support and resources for you as a beginner who is learning to use the framework.
How to Connect the Front End and Back End in ASP.NET
Follow this programming pattern to connect the front end to the back end in an ASP.NET web application:
- Create the Front End
The front end of an ASP.NET application is created using HTML, CSS, and even JavaScript in some cases.
- Create the Back End
The back end of an ASP.NET application is created using C#, Visual Basic, or another .NET language.
- Connect the Front and Back Ends
ASP.NET uses the Model-View-Controller (MVC) pattern to connect the front end with the back end. The MVC pattern uses a controller that serves as the middleman between the front end and back end, retrieving data from the back end and passing it to the front end. The controller also handles user input from the front end and passes it to the back end.
All in all, the ASP .NET framework offers developers a range of front-end and back-end frameworks to choose from. Depending on the project, developers can choose from popular frameworks like ASP .NET Core, ASP .NET MVC, Sass, React, or Bootstrap. Each of these frameworks provides developers with a powerful set of tools to create dynamic and interactive web applications.